After receiving feedback for project 1 (the Statement of Intent and this Study Blog), it appears that a number of things aren’t clear with the direction and concept of my project. This post will clarify these elements and their relation to each other.
Elements:
Creator side
There are a number of concepts and points of the project that are based solely on the side of the creator and educators. These guide the direction and objective of the project but are not directly accessible from the user’s perspective.
- Changing core of education, RRR -> reading comprehension, information search and retrieval (self-learning), and critical thinking (cognitive development)
- Problems with current education, static, outdated, inaccurate, and not environmental
- 3 theories
User side
From the user’s perspective, the experience is key. These elements are guided by the creator side elements but have been translated into a consumable format.
- The interactive textbook will be a multi-platform application that will run on desktops, laptops, tablets, and mobile devices running Android and IOS. This is possible because it will be an Adobe AIR application that is easily translated onto multiple platforms. It will be used by teachers and students in different ways and have a number of very specific functions to solve specific problems as listed below.
- These functions were defined due to them solving certain problems and also based on the concept of changing the core of education and the 3 theories guiding the project.
- dynamic loading of content for easy updating
- saving/highlighting (REMOVED) of content to personalise learning experiences
- integrated YouTube, Google, Wikipedia videos and information based on chapter topics
- content exploration & information accuracy assessment methods
- milestones & secrets based on fun theory to encourage learning
- social integration with Facebook and Twitter.
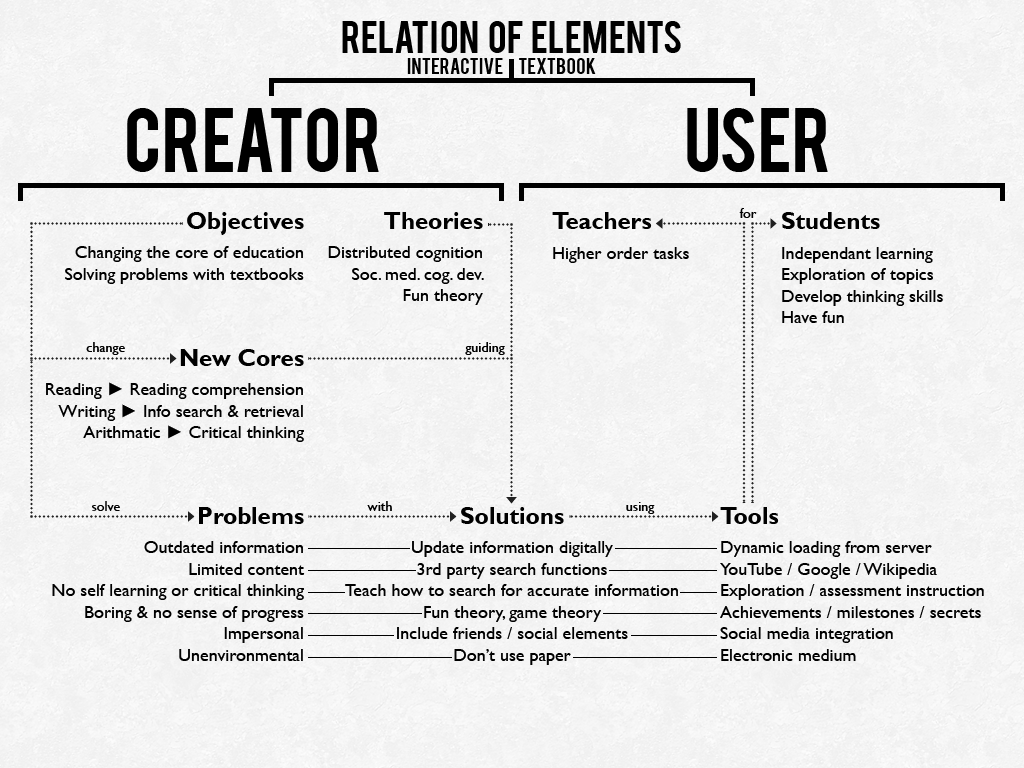
Function model
This function model demonstrate the relation of all the defined elements of the project.